Guide to integrating Centercode with TestFairy
Capture feedback sent from TestFairy into Centercode
This article applies to Team and Legacy editions.
TestFairy is a mobile testing platform that provides companies with app distribution, with detailed video recordings, logs, and crash reports of mobile sessions.
Testfairy can be configured to send feedback to projects within your Centercode implementation by using Centercode’s External Sources integration. This tool is designed to be flexible enough to receive data from any API-capable outside sources and to create Centercode’s feedback tickets. This helps increase tester engagement and removes potential friction by enabling your users to submit valuable feedback from Testfairy directly into Centercode.
Note that while Centercode’s integration features are intended to be approachable by Project Managers, you’ll require help from an internal technical resource with administrator access in your outside system. They must be able to control the outside system’s API integration tools, such as HTTP post-request configurations. Technical documentation can be found here.
How do I use the external sources integration?
You must have Enhanced Integrations as part of your Centercode license in order to utilize Centercode’s suite of integration tools. If you’re unsure if you do, you can check your Community Tools to see if you have the API Keys tool available (#2 above). If you find that you don’t have Enhanced Integrations, you can reach out to your Centercode Success Manager to discuss this add-on. Centercode Support can also help direct you to the appropriate resources.
You must also create your External Sources configuration to generate your API endpoint to allow for outside systems to send HTTP Post requests to Centercode to create feedback tickets.
In this guide, you will:
- Create (or identify an existing) API Key in Centercode
- Configure an External Source to receive feedback in Centercode
- Identify data to be captured from TestFairy and sent to Centercode
In order to configure both sides of this integration, you will need:
- Access to an existing API Key or Community Manager access to create a new one
- Project Manager access in the project of your choice (or your project template)
- Knowledge of TestFairy's system or an internal technical resource for TestFairy
1. Create an API key
From your Centercode implementation, the first step in any API integration is to ensure that you have an API Key available within your Centercode Community. API Keys are used to track and control how your API endpoints are accessed and how they’re leveraged by multiple simultaneous integrations. If one is already created and available for use, you may continue past this step. If not, you can create one in the Centercode integrations center.
2. Configure your External Source
External Sources configuration is located within your Feedback Type’s settings. To begin, you’ll need to navigate to the External Sources section of your desired Feedback type. Here, you’ll be configuring the data you want to be captured from your outside system. We’ll start this example with Issues.
From your Project homepage:
- Click Management > Project configuration > Feedback types
- Hover over your desired Feedback Type (Issues) and click Modify
- Click External sources
- Click Create an external source

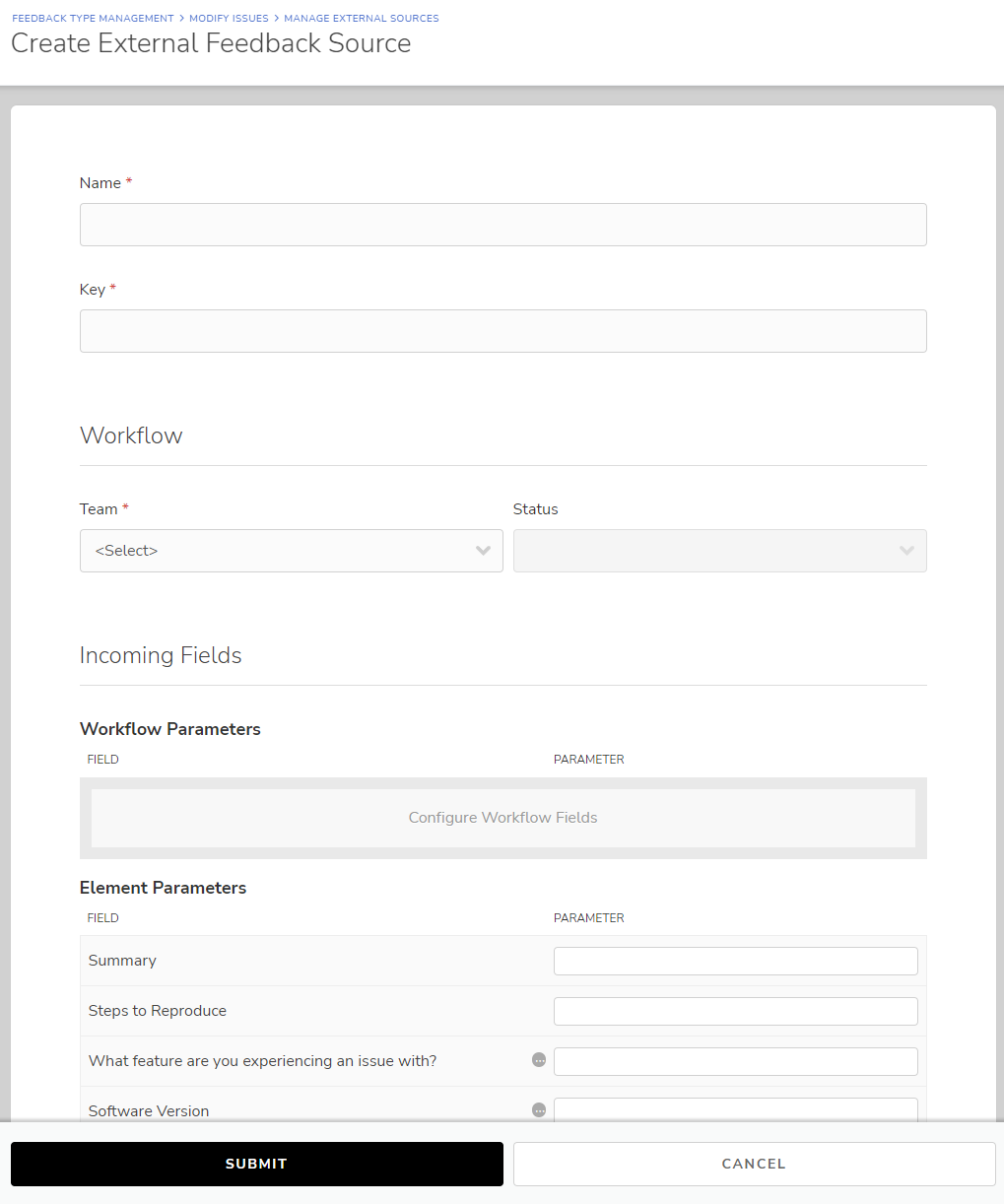
You’re now at the External Sources creation screen. At this point, technical help may be necessary - please work with an internal technical resource.
From the External Sources creation page:
- Create an (internally-facing) Name
- Provide a simple Key to help identify this External Source (ex: “appcrashlog” - detailed below)
- Select the appropriate Workflow state for new feedback created via this source (typically “New”)
These fields define the Team submitting feedback and the Status in which it comes in - Select Default Submitter for new feedback from this source
- Leaving this field blank will mark the Submitter parameter as required, matching on email address - that field must be a supplied Parameter by the incoming data and must be an existing email address in your Project
- Configure your Incoming Fields, mapping the Centercode Field with their matching Parameters (detailed in notes)
- Select the appropriate API Key from the list (if more than one is available)
- Copy / Save your API Endpoint URL - you’ll need it later!
- Click Submit
You’ve just configured your Issue’s External Source!
Send files to feedback tickets (optional)
If your feedback form contains file attachment elements, then your External Source configuration will have an API endpoint for each. Also, once data is sent from your outside system to your External Sources API endpoint to create feedback tickets, Centercode will send back a return response automatically that includes the API endpoints for your file attachment elements (placeholder screenshot). Please note that the API endpoint from the return response will not include the required project key.
It’s required that your External Source’s File Element Parameters are configured and that your outside system is capable of sending form-data HTTP Post requests containing files.
Notes
- Your Key can be a short, descriptive entry to separate this integration from other functions that use the same Community API key for easier use
- Incoming Fields map Parameters defined in your third-party system to the Centercode feedback form. Below is an example of incoming JSON data. Here you can see it matching these fields exactly.
- The Workflow section leverages the existing Workflow configured for your Feedback Type
- Selecting “No Selection” here will mark the Status parameter as required - that field must be a supplied Parameter by the incoming data. This means that your system is providing the custom status field of the incoming feedback. The Status your system is providing must be one existing in your Centercode feedback form.
- Single Choice, Multiple Choice, and Rating Scale values passed to Centercode via parameter must match the associated selection on the Feedback Form exactly.
- When feedback tickets are created through the External Source integration without a matching Submitter, it is attributed to the Default Submitter, which is an existing user account of your choosing.
- Advanced Options allow you to decide if your External Source should trigger existing Feedback Automation or Workflows (including External Destinations)
- Files sent through the file upload API have a 2 GB per file limit
- Please note that when sending a Post request to your Centercode API endpoint, the JSON body must be JSON encoded.
-
3. Prepare your outside system to send data to your External Source API endpoint
After completing the above instructions, you’ll need to configure your outside system.
- Identify the data you want captured from your users.
- Configure your outside system to send HTTP Post webhooks containing JSON data (detailed below).
- Consider conditions and automation in which your HTTP Post webhooks will be sent from your outside system to your External Source API endpoint to generate feedback tickets.
Configuring your HTTP post webhook and formatting JSON
Your outside system will send HTTP Post webhooks with JSON data to populate each individual piece of feedback created through the External Source integration. It’s required to understand how to work with JSON and the concept of key-value pairs.
The fields on the left side of the screen (e.g. “submitter” and “summary”) are the Parameters or Keys you’re matching to the External Source’s Parameters. The fields on the right are the values (e.g. “jim@centercode.com”, “Crashing on load!”) are the values that will be mapped to populate feedback tickets.
Common troubleshooting scenario
When sending HTTP Post webhooks from your outside system to your Centercode External Sources API endpoint, you may encounter 400 status codes that indicate failure. The most common causes are due to invalid API endpoints (endpoints change if keys are adjusted) and invalid submitters.
Configuring TestFairy to send feedback data to Centercode
After completing the above instructions to prepare Centercode to accept External Feedback, you’ll need to configure TestFairy to send data to Centercode.
- Open your TestFairy account Preferences and create a new webhook
- Name the webhook "Centercode", enter the Centercode endpoint URL, check the "feedback" checkbox, and submit.
The JSON body
The JSON payload determines the data that will be sent from TestFairy to Centercode’s External Sources integration. The fields on the left (e.g. “submitter” and “summary”) are the parameters you’re matching to the External Sources’ parameters. The fields on the right are the values that will be mapped to every converted piece of feedback. The below example simulates a third-party source via Postman.
What’s the structure of the API endpoints?
Every Centercode API endpoint is unique to your Centercode implementation. You have control over your project key, configuration names, and API key.
To create feedback tickets: https://<YourCentercodeURL>/api/v1/projects/<YourProjectKey>/feedback/<YourExternalSourcesConfigurationName>?apiKey=<YourAPIKey>
To add files to feedback tickets:
https://<YourCentercodeURL>/api/v1/projects/<YourProjectKey>/feedbackTypes/<YourExternalSourcesConfigurationName>/<feedbackID>/fileElements/<YourElementParameterName>apiKey=<YourAPIKey>
Common Troubleshooting Scenario
The following return response indicates that your API endpoint is invalid. You’ll want to review the API endpoint your webhook Macro is sending to and ensure that it’s the correct API endpoint for your Ideas’ External Source. If you’ve changed any of the bolded keys in the above section, you must reference that change in your webhook.
{
"status": 404,
"description": "The requested resource could not be found."
}