For advanced, technical site administrators: Add custom HTML to your Centercode implementation to adjust global fonts
This article applies to All editions.
Your Centercode implementation has static fonts to consistently display to all users, both in-site and in email. However, if your company's guidelines force you to adhere to certain fonts, you may add custom HTML to your Community's Visual Theme tool.
Please note that any custom CSS that is entered into your portal cannot be directly supported by Centercode or your testers' browsers or email clients, so please use it with careful consideration. Community Manager access is required to make these changes.
If you're looking to change your implementation's strings/terminology, you can find that here.
Changing global fonts
To utilize this feature:
- Navigate to your Community's Visual Theme tool (Community Manager access required) by clicking your Community logo > Community configuration > Visual themes
- Select your current Visual Theme (indicated by a checkmark)
- Scroll to the bottom of the page
- Add your custom code into the provided area and click Submit

Changing email fonts
You may add custom code to each individual email template. Again, note that not all fonts are supported by all email clients, web browsers, or recipients' platforms. Set a custom email font at your own risk.
In your Community or Project tools:
- Navigate to your Email tool
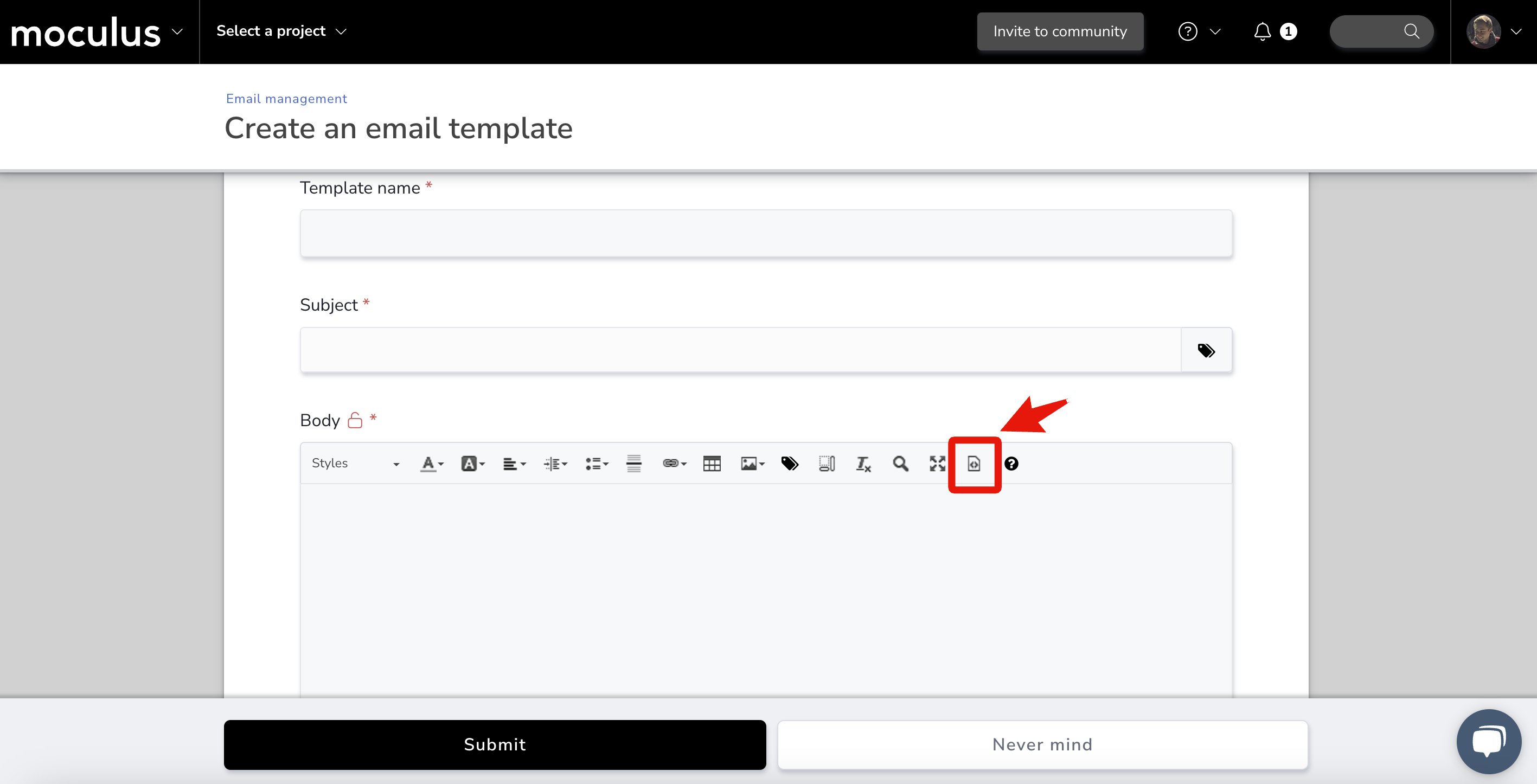
- Click into your desired existing email template or create a new one (e.g. under User Action for manual emails from User Management)
- Click the Source tool (<> icon) to add your custom code