Guide to embedding Figma designs into Centercode
Share interactive designs directly within the Centercode interface
This article applies to Pro, Team, and Legacy editions.
Note that while Centercode’s integration features are intended to be approachable by a Centercode Program Manager, you might need to enlist help from an internal technical resource and refer to our vocabulary and troubleshooting documentation.
Integrating Figma designs into your Centercode platform utilizes Figma’s Embed feature and the Centercode Visual Editor’s (CVE - the WYSIWYG used within the system) “source” feature. To complete this integration, you’ll need:
- A Figma design that's ready to share
- Access to creating Centercode Content or Releases at the intended level
Acquiring the Figma embed code
Figma has a great resource for acquiring the Figma embed code, found here.
Here are the highlights:
- Open the Figma page and select the top-level frame you'd like the embed to show (optional)
- Click Share in the toolbar
- Update the default link sharing settings for the file. Set both the audience and the access level to determine the default access
- To show the current selection in the embed preview, check Link to selected frame (optional)
- Click Get embed code to open the embed code window
- Click Copy to add the embed code to your clipboard
Embedding a Figma design into Content or a Release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be content or releases. In this example, we’ll insert the Figma design into Project-level Content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
- Within the Modify Content page, select the Rich text option, and within the Add rich text field find and click the Source button in the text editor’s interface
- Paste the embed code for the Figma design you want to insert
- Click Submit
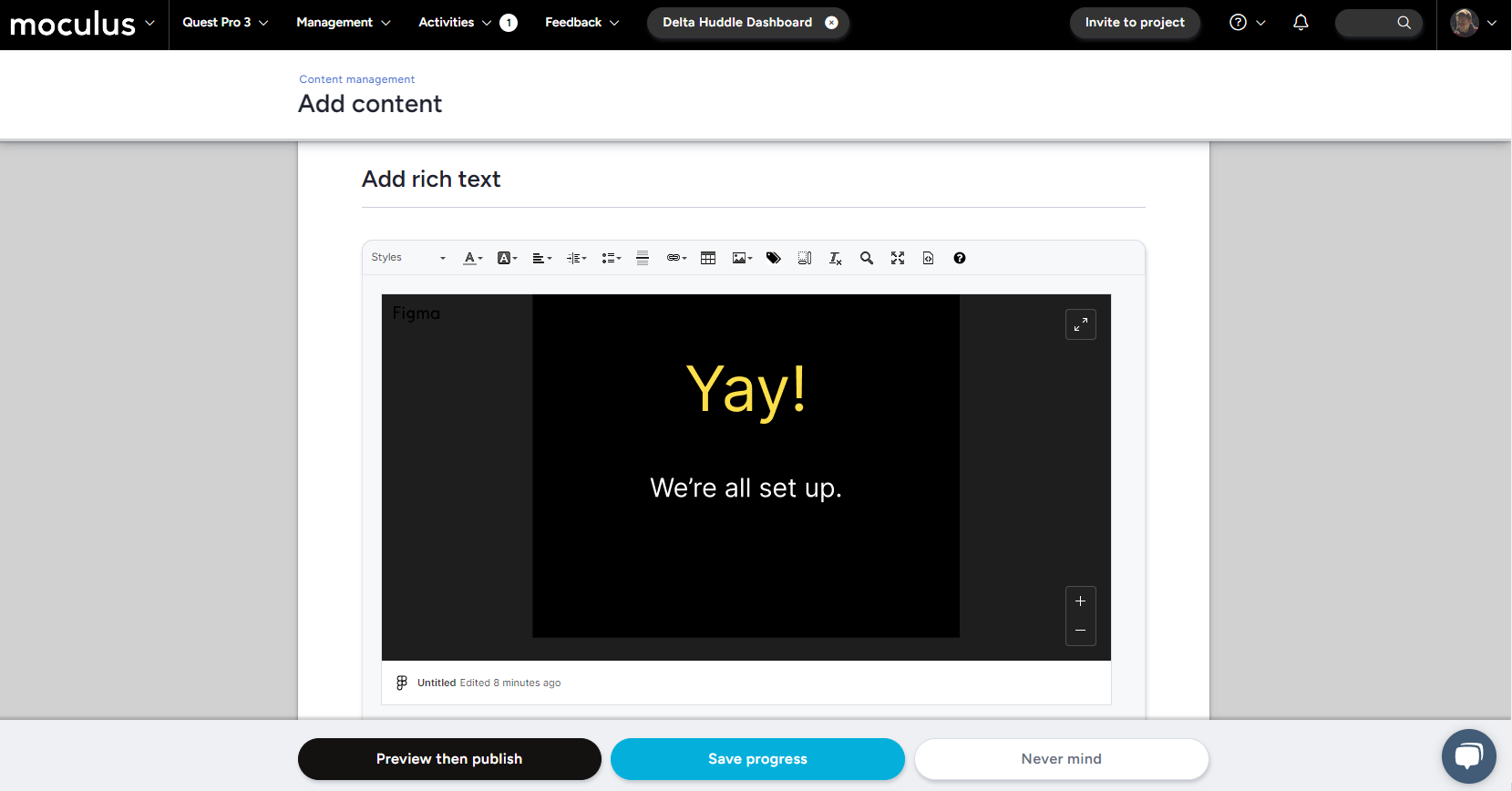
If your Figma design’s access was set properly and the embed code was copy-pasted correctly, viewing the content should now include the embedded Figma design as shown below:

Troubleshooting your embed
Embedding the design isn't working
Double-check that the embed code is the only thing in your clipboard when you paste it into our WYSIWYG editor. Try removing the embedded code and re-pasting it from scratch, ensuring that you're pasting the correct code and that it's properly formatted.
My designs aren't loading
If your embedded designs aren't loading properly, there are a few things to check. Make sure you have a stable internet connection and that the Figma API service isn't experiencing an outage. You can also try reloading the page or restarting your internet browser.
Editing the design within the embed isn't working
Most of the functionality here is ultimately controlled on the Figma side. There could be an incompatibility issue with the way that your Figma design is configured. As a workaround, you can try editing the design directly in Figma and then re-embedding it back into Centercode.

