Simple Guide to Webhooks
This article applies to Team and Legacy editions.
Webhooks enable Centercode to send data to third-party systems and optionally receive data in return as External Data. External Data fields allow you to add data to Centercode from your third-party systems, storing it against Users, and Feedback Tickets. This external data can then be used anywhere via the Data Engine - as Dynamic Tags, in User and Feedback Management, Reporting, and even other integrations!
Note that while Centercode’s integration features are intended to be approachable by a Customer Validation Professional, you might need to enlist help from an internal technical resource and refer to our vocabulary and troubleshooting documentation .
Common use-cases for Webhooks
- Integrating Centercode with your issue tracking system (like Agile Central, TFS, or Salesforce)
- Automatically creating shipping lists via Fedex or Shippo
- Triggering app distribution to approved testers via TestFairy
- Sending user or feedback data to Slack for new user registration or critical ticket escalation
- Requesting data from an external system to be stored within Centercode
- Store data from your external CRM (e.g.: Salesforce)
- Log user activity from your app
- Check user status against government blacklists or run a background check
- Store Feedback ID data for tickets sent to your issue tracker from Centercode
Prerequisite criteria
- Enhanced Integrations enabled
- Community-level API Key (click here)
- Third-party system’s API Endpoint URL
- Community or Project Manager access

Creating your Webhook within Centercode
Webhooks are located within User or Feedback Macros and are conceptually similar to an email notification for an alias or distribution list. To be successful, you’ll need to understand the type of message you’re sending (GET, POST, etc.), the endpoint destination, and the contents of the message.
From the Project Homepage:
- Click Management in the upper navigation bar
- Click Users > Project users or Project configuration > Feedback types and select the modify pencil of the desired Feedback Type
- Click User or Feedback Resources
- Select Create a macro
- Provide a Name, Description, and identifying Key
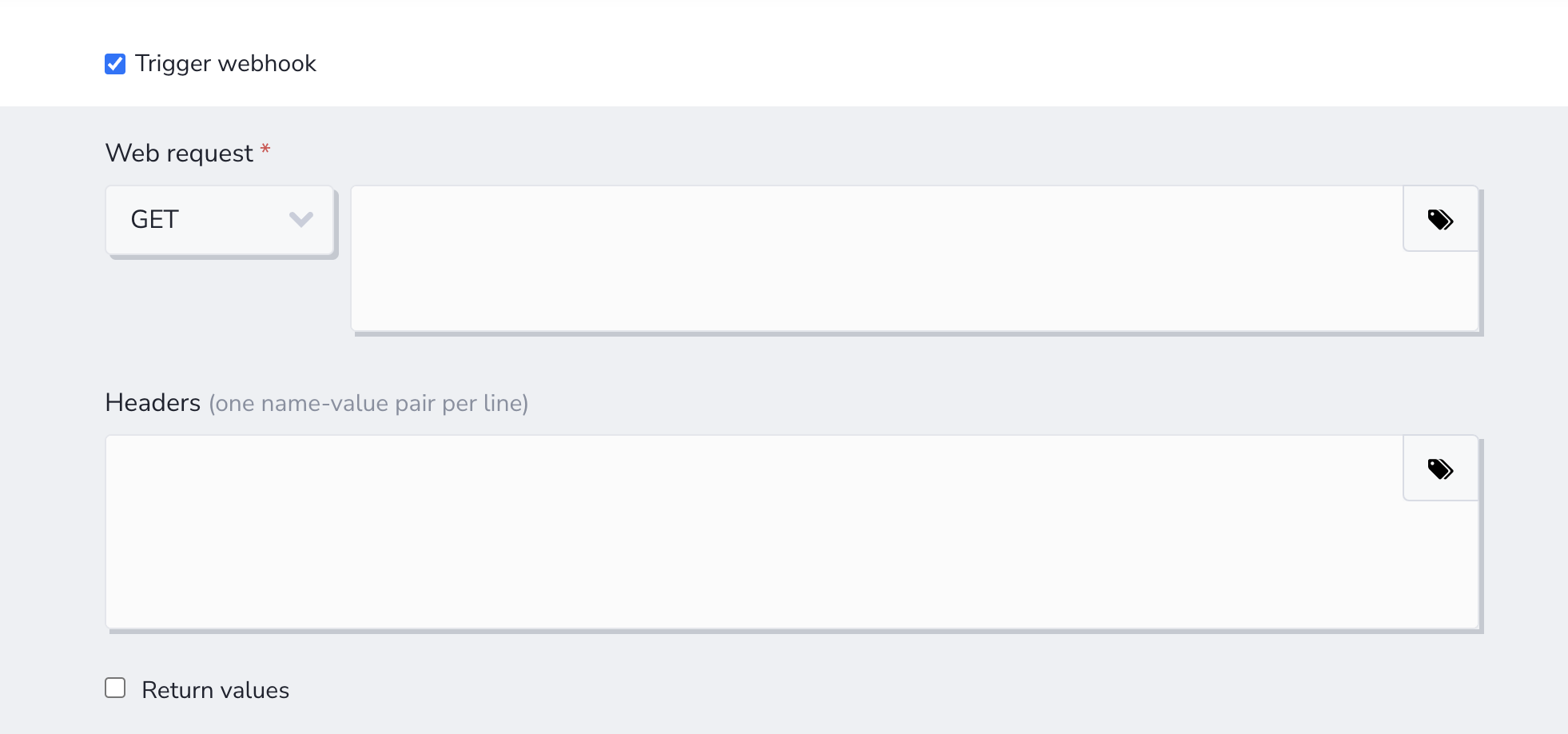
- Enable the Trigger webhooks checkbox
At this point, technical help may be necessary - please work with a developer (and/or Centercode)
- Select GET, POST, PUT, PATCH, or DELETE in the Web Request method dropdown
- Enter the Webhook URL provided by your third-party system into the Web Request text field
- Add Headers, if needed
- Select the appropriate Content type: JSON or Form (most commonly JSON)
- Add your JSON or Form body to the JSON Body text field
- This Body typically carries substantial data to be used by your endpoint system
- Add any appropriate Dynamic Tags to send contextual data (dynamic user or feedback data)
- If you’re expecting to store data returned by your external system as part of this request, check the Capture return values checkbox and refer to the Notes section below.
- Fill out any additional, optional settings
- If you want your Webhook Macro to display on the left-hand menu while viewing feedback, enable the "Show as project user action" option and select the Teams you wish to use your Webhook Macro. It will display to users who can modify feedback.
You’ve just created your Webhook!
Capturing Return Values via External Data
Capture Return Values refers to External Data that’s being returned to Centercode from your third-party system when your Webhook is triggered. External Data allows you to add data to Centercode from your third-party systems. Doing so stores this data against Users, Feedback Tickets, or Projects which can then be leveraged as Dynamic Tags, in User and Feedback Management, Reporting, or even in other integrations.

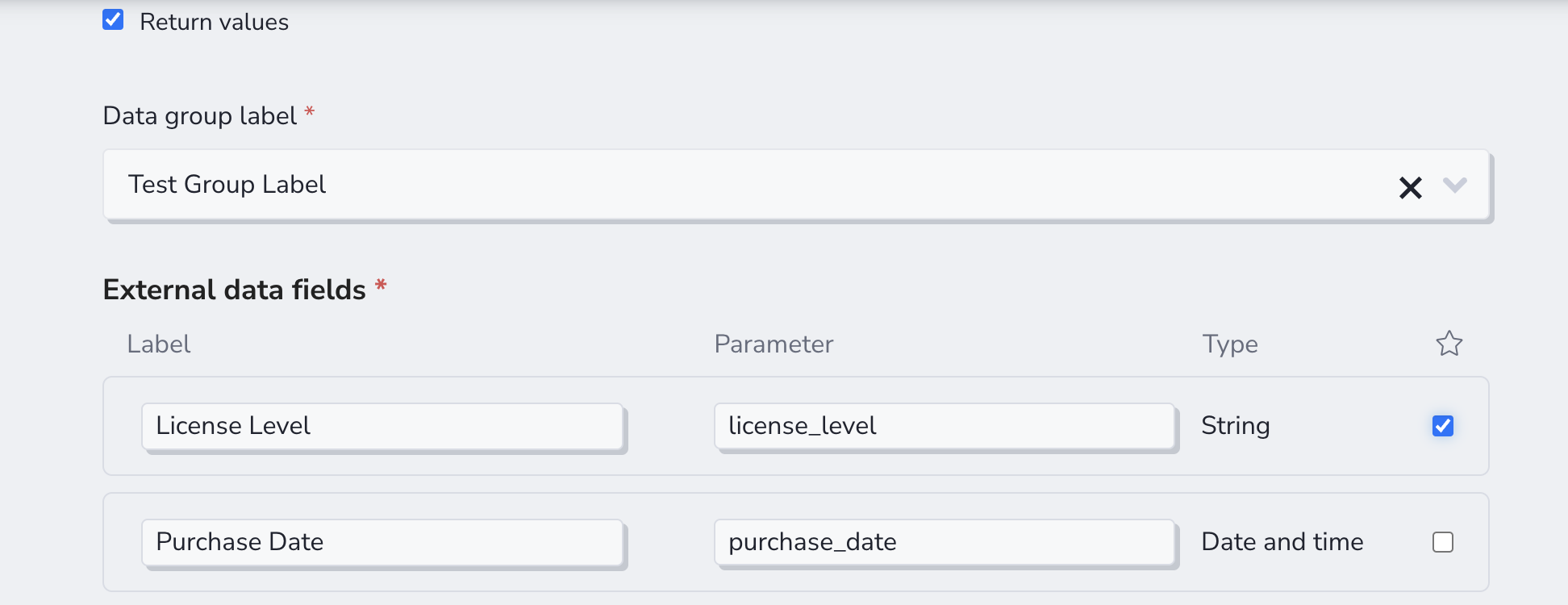
To capture External Data on a Webhook, check the Capture Return Values field in the Webhook’s configuration.
Select a pre-existing External Data Group or create a new one by clicking on the empty field and typing a new data group name to identify and categorize data captured from your external system. These groups are functionally identical to User Account, Participation, or Surveys data groups.
External Data Fields are shown in Reporting and User or Feedback Management as the Label, and are mapped from your external system’s webhook request via the Parameter field.
Selecting the correct data Type allows you to report on and visualize the stored data as the correct type
- Boolean refers to values returned as true and false
- Date and Time refers to dates and times returned
- Integer basically refers to numbers to be returned
- String refers to textual data returned
Enabling the Favorite (Star) option will display this data within User Summaries or on the admin view of Feedback Tickets.
Notes
- A Macro will allow you to create a single instruction that expands automatically into a set of instructions to perform a particular task
- Please note that when sending a Post request to your Centercode API endpoint, the JSON body must be JSON encoded.
- External data, and external data groups CANNOT be manually edited or removed once they have been created. Any external data attached to your users is permanent, and can only be overwritten.