Setting up single sign-on to supplement or replace your tester or employee login
What is a Single Sign-On and why do I want to use it?
How does SSO look from my users' perspectives?
Adding SSO to an existing community
What is a Single Sign-On and why do I want to use it?
If a product needs to identify you among the sea of other users, you’ll need to identify yourself to that system. Typically, you’d do that by providing a) your username or email address and b) your password. Every system you use will ask you for those credentials.
But all those different usernames and passwords can be hard to keep track of, especially when each system has its own unique credentials. It's frustrating for users to keep making new accounts and enter their info over and over—especially when one site has a few different systems in play.
SSO is a major step toward both improving that perception among users and reducing friction. With this feature in place, your users only need to provide your company with their credentials. From there, your company will communicate your users' identities to those other systems (Centercode included) on their behalf.
Making the sign-up/sign-in process as seamless as possible increases participation and engagement, while also giving you more control over the safety requirements of the accounts that will access your systems.
Centercode supports two SSO standards: OAuth 2.0 and SAML 2. Consult with your IT department to see if your organization supports either of these options.]
How does SSO look from my users' perspectives?
At its simplest, visiting users will see an additional sign-in option for your Centercode site. While you can continue to provide Centercode authentication as a way to sign in, you can also allow users to sign in with SSO by selecting the "Sign in with [Identity Provider]" button. This will take them through your company's familiar sign-in or user creation flow.
While being a Centercode admin gives you a lot of control over how users enter your community, setting up this feature requires technical expertise. In almost all cases, you'll need support from your IT department for initial setup.
If you have any questions about Single Sign-On, let us know! We’d be happy to address any questions you have via in-site chat or email.
Add, modify, or configure SSO
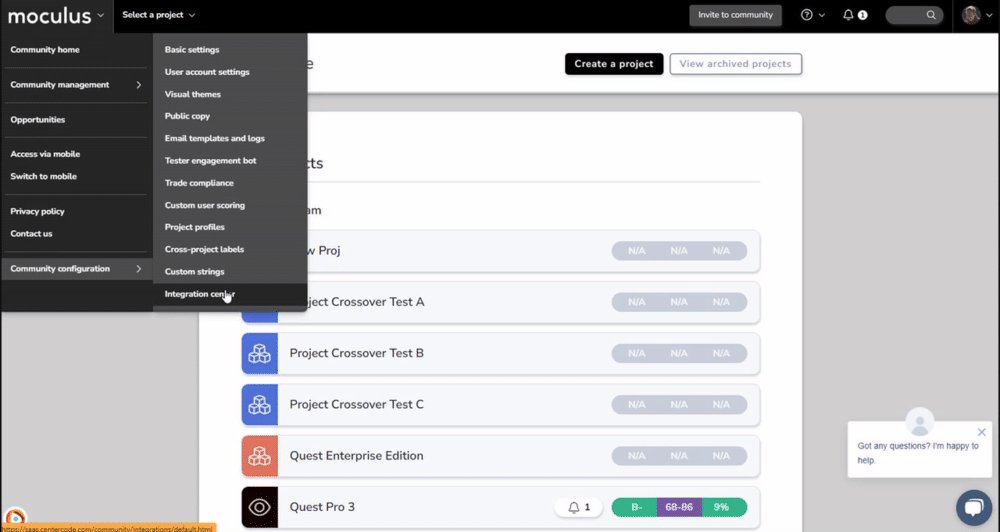
To access your currently configured SSO options, or to create a new SSO login option, navigate to the Integrations Center and select the Single sign-on section:
- Click the upper left Community menu
- Navigate to Community configuration>Integration center
- Select Single sign-on
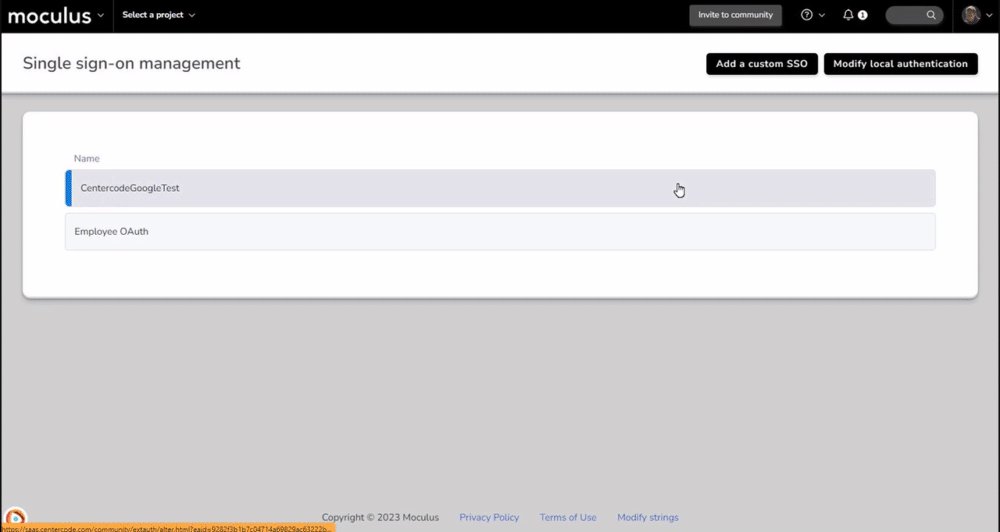
Once you're here, simply click Add a custom SSO to create a new SSO option, or click one of your existing SSO options to modify. In either case, you will be presented with the following options:
- Configure how this SSO appears
- This section applies to all SSO types.
- Choose a name for this SSO. This name doubles as an identifier and will be referenced within your Identity Provider (IdP).
- Choose a label and background color for the sign-in button. Your users will see this button on the sign-in panel.
- Choose an optional icon for the sign-in button. This can help your users easily identify SSO options at a glance.
- Select an SSO type
- SAML 2
- Ask IT to join you for this step, and refer to the SAML section below.
- If IT has requested that you complete the initial configuration before engaging with them, you will need your Identity Provider’s (IdP) published metadata. This is a technical file that contains information required for custom SSO configuration. There is some complexity to this initial setup, but we’ve provided some guidance below.
- Refer to the SAML configuration section below for help with these technical requirements.
- Ask IT to join you for this step, and refer to the SAML section below.
- OAuth 2.0
- Ask IT to join you for this step, and refer to the OAuth section below.
- Refer to the OAuth configuration section below for help with these technical requirements.
- Ask IT to join you for this step, and refer to the OAuth section below.
- SAML 2
- Team assignment
-
- This section applies to all SSO types.
-
- New users without a recruitment or invitation will be onboarded via
- A "new user" refers to someone who has never before signed in to your Centercode site.
-
-
- This option specifies which onboarding workflow a new user account will follow. Note that the settings you select here will only apply to new users without a designated recruitment/invitation channel. Otherwise, the invitation type determines their workflow.
- <Community default>
- If you have a community default invitation type set, new users without an invitation will follow this onboarding workflow. If your site doesn't have a default invitation type set, the system will block these users from creating an account.
- Scenario: I have no special needs or requirements that apply to these SSO users. (This is the simplest and most common choice.)
- <Block account creation>
- New users without an invitation will be blocked from creating an account. They will need to link in through an invitation email to join your site.
- Scenario: I'm providing this SSO option to a special group of users (employees, for example) by invitation only.
- Other custom recruitments or invitations on this list
- New users without a designated invitation will follow the onboarding workflow designated by the specific recruitment or invitation you select. You can use this option along with the "Add users to the selected teams on every sign-in" checkbox to grant elevated privileges to employees, for example.
- Scenario: I have specific use cases for this SSO and would prefer to onboard these users in a more deliberate manner.
-
-
- Add users to the selected teams on every sign-in (ensures access)
-
- Advanced option - When enabled, this checkbox ensures that each time a user signs in through this SSO, they're added to the designated team(s).
- This feature can be particularly handy if notice workflows require user classification that can be provided through use of this SSO.
-
- User access
- This applies to all SSO types.
- Set up behaviors
- Enable this SSO
-
-
- Enabling this checkbox activates the SSO on your site.
-
-
- Include on sign-in panel
-
-
- Enabling this checkbox adds a button to the sign-in panel, which your users will see as they sign in to your community or projects.
-
-
- Revoke other sign-in options for all linked users
-
-
- Advanced option - Enabling this security feature makes a particular SSO the exclusive sign-in option for any users who has or will link to it. Once you submit the page, the system will immediately and permanently revoke other sign-in options for users who are currently linked to that SSO. The system will actively prevent those users from using any other sign-in methods moving forward. If new users are able to choose this SSO, they will only be able to sign-in via this method.
- This option is bold pink for a reason: If you specify this inappropriately, you risk disrupting your users' ability to sign in to your community. Please use caution.
- As an example, this option works well when you're creating an SSO for use exclusively by your company’s employees. Enabling this checkbox effectively requires those employees to use this SSO and prevents them from inadvertently using their Centercode credentials or other SSO providers to sign in. Those employees' other SSO links will be removed, and the use of Centercode authentication will be prevented.
-
-
Setting up SAML
For people who are unfamiliar with integration, setting up SAML can be intimidating. We recommend deferring to or working directly with your IT department on this technical process.
- Request this information from your IT department, or retrieve it from the identified locations within your identity provider metadata. If you’re initially setting this up on your own and you have your identity provider’s published metadata, refer to the metadata location flag within the list below.
- Identity provider information
- IdP gateway
- Metadata location: <md:SingleSignOnService Location>
- IdP issuer / entity ID
- Metadata location: <md:EntityDescriptor entityID>
- ACS signing certificate public key
- Metadata location: <md:KeyDescriptor><ds:KeyInfo><ds:X509Data><ds:X509Certificate>
- Note: This certificate needs to be entered without the use of any formatting, line breaks or padding.
- SP to IdP binding
- Metadata location: <md:SingleLogoutService Binding>
- IdP gateway
- Identity provider information
- Schema/attribute configuration
In some cases, IT departments may outline and provide schema/attribute configurations, but it's more typical for your service providers to specify this. In this case, Centercode is the service provider.
If you’re initially setting this up without the assistance of your IT department, we've provided "typical" attribute names for each field that you can utilize in order to move forward. These can be modified later to match the specific attributes your Identity Provider sends over, if necessary.
If your Identity Provider supplies one or more of these values, those values are under the ownership and management of that Identity Provider and hence cannot be modified within Centercode. Users have the ability to complete any account settings information that hasn't been supplied by the Identity Provider during their initial sign-in.
- Display name attribute
- A.K.A. alias or username
- Typically useralias
- This will likely be shown to other users
- Each user must have a unique display name
- Email address attribute
- Typically emailaddress
- Each user must have a unique email address
- First name attribute
- Typically firstname
- Last name attribute
- A.K.A. family name or surname
- Typically lastname
- While Centercode requires identification of all four attributes, your Identity Provider does not necessarily need to supply any of these.
If you choose not to have your Identity Provider supply an attribute, the Centercode Platform will request it directly from the user.
- Alternate sign-out URL
- Advanced option - Only consider using this feature if you have an organizational requirement to do so and your organization has a compatible mechanism to implement it. This feature often comes up against limitations imposed by web security rules across domains and, because of that, it is often subject to non-standard implementation.
- Scenario: My organization requires the use and implementation of an endpoint through which we can send users who manually sign out of the Centercode platform so that we can also sign them out of all of our other connected service provider platforms as well as our identity provider.
- Create your SSO configuration
- Before you enable this SSO, your IT department will need to configure their part of it. To get them the info they need:
- Submit the SSO create page
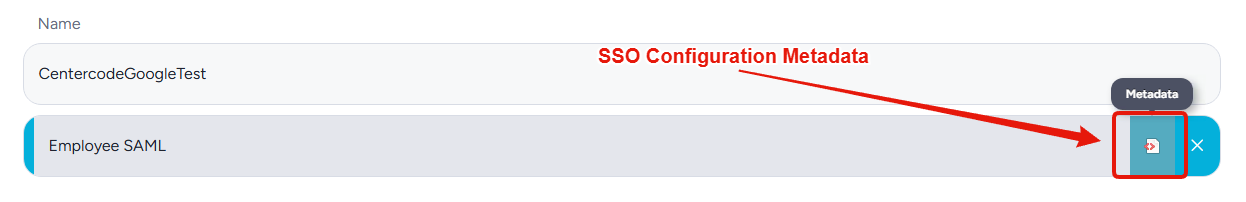
- Hover over the row on the Single sign-on management page and click the Metadata icon

- Save the resulting page
- Provide this metadata.xml file to your IT department.
- Before you enable this SSO, your IT department will need to configure their part of it. To get them the info they need:
- Once IT has successfully set this up at your identity provider, enable this SSO.
- Edit this SSO, and click the Enable this SSO option.
- Test it before you show it to users via the sign-in panel.
- Don’t select the Show on landing pages option yet!
- Edit this SSO, and click the Enable this SSO option.
Setting up OAuth
For people who are unfamiliar with integration, setting up OAuth can be intimidating. We recommend deferring to or working directly with your IT department on this technical process.
- Request this information from your IT department, or retrieve it from the identified locations within your Identity Provider (IdP) metadata.
- Identity provider information
- Client ID
- The ID associated with the Centercode app defined within your IdP
- Client secret
- The secret associated with the Centercode app defined within your IdP
- Redirect URL
- The Centercode URL a user is sent to after signing in to your IdP
- Identity Provider (IdP) login URL
- The URL to the login page for your IdP
- Token API URL
- The API endpoint used to retrieve an OAuth token
- Token API headers
- The HTTP headers that may be necessary to call the token API
- Token API POST body
- The HTTP post body sent with a token API request
- Profile API URL
- A secondary API endpoint to retrieve more user profile information
- Profile API headers
- The HTTP headers that may be necessary to call the Profile API
- Client ID
- Identity provider information
- Profile parameter configuration
- Integration ID parameter (Primary user identifier)
- Display name parameter
- A.K.A. alias or username
- Typically useralias
- This will likely be shown to other users
- Each user must have a unique display name
- Email address parameter
- Typically emailaddress
- Each user must have a unique email address
- First name parameter
- Typically firstname
- Last name parameter
- A.K.A. family name or surname
- Typically lastname
While Centercode requires identification of all four parameters, your Identity Provider does not necessarily need to supply any of these.
If you choose not to have your Identity Provider supply a parameter, the Centercode Platform will request it directly from the user.
- Alternate sign-out URL
- Advanced option - Only consider using this feature if you have an organizational requirement to do so and your organization has a compatible mechanism to implement it. This feature often comes up against limitations imposed by web security rules across domains and, because of that, it is often subject to non-standard implementation.
- Scenario: My organization requires the use and implementation of an endpoint through which we can send users who manually sign out of the Centercode platform so that we can also sign them out of all of our other connected service provider platforms as well as our identity provider.
- Create your SSO configuration
- Before you enable this SSO, your IT department will need to configure their part of it.
- Submit the SSO create page, but don’t enable this SSO just yet.
- Once IT has successfully set this up at your identity provider, enable this SSO.
- Edit this SSO, and click the Enable this SSO option.
- Test it before you show it to users via the sign-in panel.
- Don’t select the Show on landing pages option yet!
- Edit this SSO, and click the Enable this SSO option.
Adding SSO to an Existing Community
When updating an existing Centercode Community to utilize a new SSO authentication method, you need to ensure that accounts present in both systems can be combined and Centercode account activity and history are not lost. To accomplish this goal, perform the following steps:
- To bind accounts, you must determine (or establish) a unique identifier between the two systems - Email Address. Inform your users to ensure the email address they use in your IdP system matches the email address they’re using for Centercode before they log in through SSO for the first time. This can be done in either system as long as they match. Logins without matching information will create new accounts, leaving the Centercode-only account behind (requiring merging of the accounts, done manually).
- When users log in through SSO, non-SSO user accounts will need to merge into the new SSO accounts. To do this, you’ll adjust the SSO configuration by selecting User Can Upgrade From This Field for the Email Address attribute. Centercode will use the Email Address attribute to match users’ accounts together, allowing them to use SSO to log into what was previously a Centercode account.
- If a Username is not provided by the Identity Provider, users may find that their desired username conflicts with one already in the Centercode system.
If the Username is provided by the Identity Provider and the provided Username conflicts with a non-SSO account, users may encounter an error when logging in. This may require additional action on the IDP side (change the username within the IDP).