This article applies to All editions.
The small icon corresponding to a webpage (located on the left-hand side of your browser's tabs, bookmarks, and favorites) is called a Favicon and is a particular type of image file, an ".ICO" image. You can choose which image you want to make into a Favicon and utilize it in your site by performing the following steps:
Creating the .ICO image
- Create a new (or crop an existing) image with your logo or branding.
- Save the file as a JPG, JPEG, PNG, GIF, or BMP format.
- Navigate to an ICO generator (we recommend Dynamic Drive).
- Follow the site's directions to upload your image, convert it, and save the resulting .ICO image file.
Applying the icon
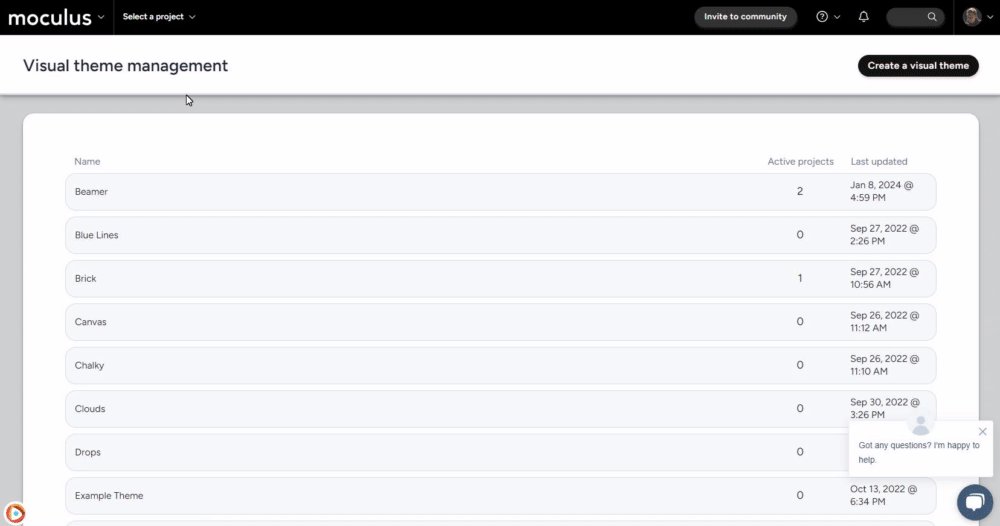
- Click the upper-left hand corner drop down menu, select Community configuration > Visual themes
- Select your Theme under the Names list of the Visual theme management page.
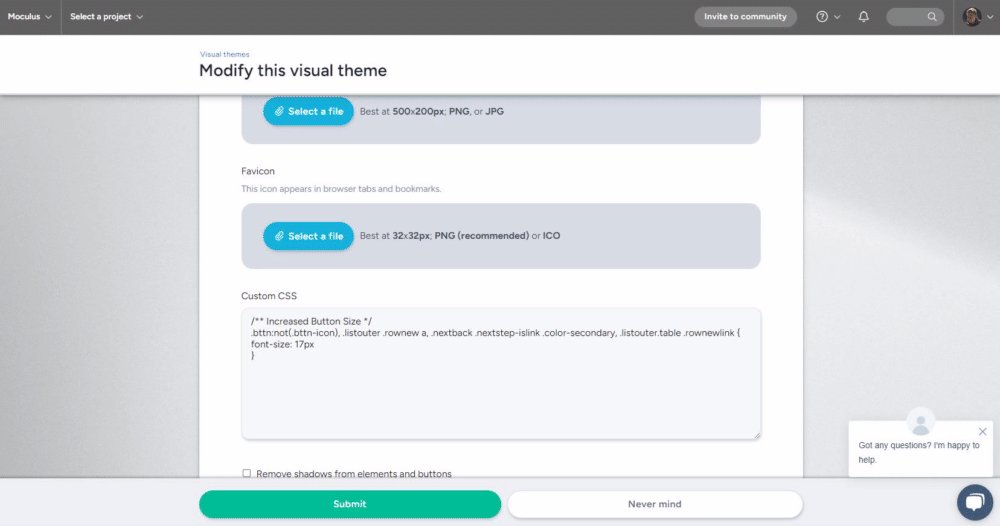
- Under the Customize your site details heading, scroll to the Favicon heading.
- Click the Select a file link, then click Choose file and select your new image (.ICO or .PNG recommended).
- Click the Submit button at the bottom of the page to confirm the change to the theme.
You have successfully edited the favicon for your implementation!
Requirements
- Manage Community role
Notes
- If you use a Bookmark Icon on your corporate website, you can ask your web development team for the image and use that in Centercode, too. They might also be able to show you an ideal logo image to turn into an .ICO file if the .ICO doesn't already exist.