Embedding refers to the integration of external content via embedding codes provided by the external service provider. This allows you to leverage existing content and functionalities from other services in your Centercode resources, including video players, maps, social media posts, and much much more!
How to embed external content
The External embed option is available for nearly all Centercode resource types. To embed external content begin by editing an existing or create a new Centercode resource of any type, and click the "External embed" option in the Include menu. (Note: External embed is not available for digital agreement or verify account detail Content types)
- Create a new or edit an existing Centercode resource (content, release, or activity)
- Select the External embed option in the Include section
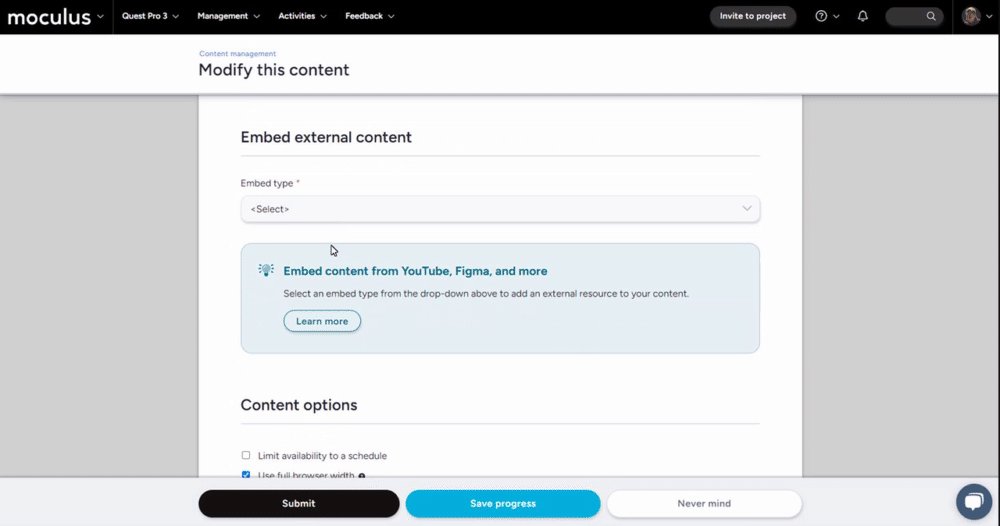
- Locate the Embed external content section of the page
- Select an Embed type from the dropdown menu
From here you'll have a few different options to select. We've got a number of pre-built embed options, which give you a brief description of how to locate the embed code, and the appropriate Embed code window to copy/paste the embed code into. If you don't see the option you are looking for on the list, we also have a Custom embedded script option which will accommodate most embed types, detailed below.
First-class "Embed types"
Custom embedded script
Figma
YouTube
Calendly
Loom
Twitter
Custom embedded script
If you don't see the specific embed type you're looking for on the list, but you have an embed code ready to go, you'll want to use the Custom embedded script option. This will present you with three different options for embedding your content, and you'll need to know the correct options to use based on the embed code you are using.
Embed code (HTML, CSS, JavaScript links)
This is the most common embed type, and most embeds will only need this box. You'll want to scan through the embed code to see if it contains any <script></script> tags. If it does, you’ll want to cut that portion out and paste it in the Inline JavaScript box below. If not, simply copy/paste the embed code into this box and you should be good to go!
Inline JavaScript (exclude <script> tag)
This is where you can directly paste JavaScript. If the content you are trying to embed contains inline JavaScript (indicated by <script> tags), paste that portion of the code here (excluding the script tags).
Linked assets
This is where you will upload any source-based files for your embeds, such as .js or .css files. Click the "Select files" button and upload your .js or .css file. These files will NOT be visible/downloadable by users.
Figma
To complete this integration, you’ll need:
- A Figma design that's ready to share
- Access to creating Centercode Content, Releases, or Features (in Test planning) at the intended level
Acquiring the Figma embed code
Figma has a great resource for acquiring the Figma embed code, found here.
Here are the highlights:
- Open the Figma page and select the top-level frame you'd like the embed to show (optional)
- Click Share in the toolbar
- Update the default link sharing settings for the file. Set both the audience and the access level to determine the default access
- To show the current selection in the embed preview, check Link to selected frame (optional)
- Click Get embed code to open the embed code window
- Click Copy to add the embed code to your clipboard
Embedding a Figma design into Content or a Release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be content or releases. In this example, we’ll insert the Figma design into Project-level Content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
- Within the resource Modify page, click the Embed a Figama design option
- Paste your embed code into the Embed code window
YouTube
To complete this integration, you’ll need:
- A published YouTube video with embedding permissions
- Access to creating Centercode Content, Releases, or Features (in Test planning) at the intended level
Acquiring the YouTube embed code
Read more about retrieving the embed code on this YouTube support page.
Here are the highlights:
- Go to the YouTube video you want to embed
- Click on the Share button located under the video
- Click on the Embed button
- Choose the size of the video player by selecting one of the available options
- Copy the HTML Embed code provided
Embedding a YouTube video into content or a release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be content or releases. In this example, we’ll insert the YouTube video into project-level content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
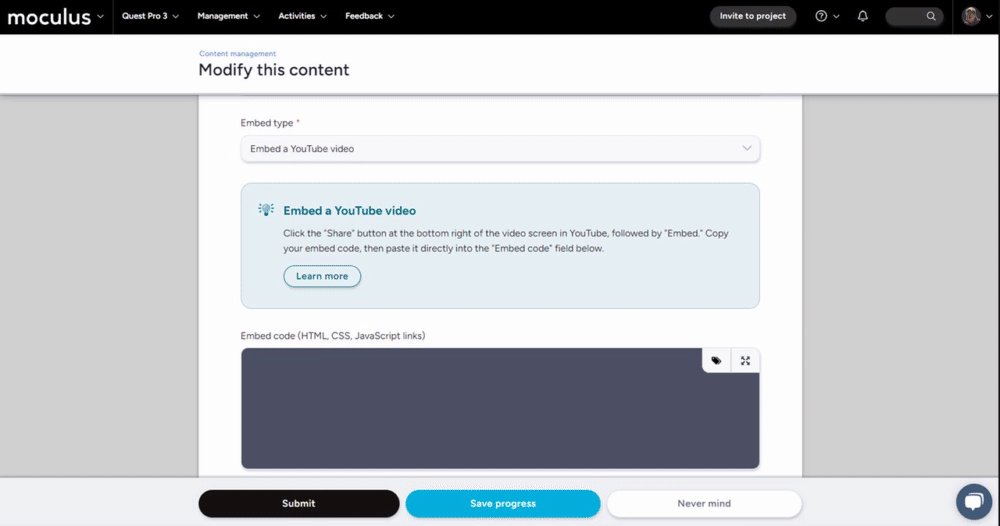
- Within the resource Modify page, click the Embed a YouTube video option
- Paste your embed code into the Embed code window
Calendly
To complete this integration, you’ll need:
- A Calendly event that is ready to share
- Access to creating Centercode Content, Releases, or Features (in Test planning) at the intended level
Acquiring the Calendly embed code
Calendly has a great resource for acquiring their embed code, found here.
Here are the highlights:
- Open the Event Types tab on your Calendly home page
- Find a team or user whose landing page you'd like to share
- Select the gear icon and select Add to website
- Select the Inline Embed embed type
- Copy the displayed embed code to your clipboard
Embedding a Calendly event into content or a release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be Content or Releases. In this example, we’ll insert the Loom recording into project-level content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
- Within the resource Modify page, click the Embed a Calendly event option
- Paste your embed code into the Embed code window
Loom
To complete this integration, you’ll need:
- A recorded Loom that's ready to share
- Access to creating Centercode Content, Releases, or Features (in Test planning) at the intended level
Acquiring the Loom embed code
Loom has a great resource for acquiring the Loom embed code, found here.
Here are the highlights:
- Open the Loom you'd like to share and select Share above the video
- Click on Embed
- Choose between Responsive or Fixed Size HTML code
Click Copy embed code to add the embed code to your clipboard
Embedding a Loom recording into content or a release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be Content or Releases. In this example, we’ll insert the Loom recording into project-level content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
- Within the resource Modify page, click the Embed a Loom video option
- Paste your embed code into the Embed code window
To complete this integration, you’ll need:
- A Tweet that's ready to share
- Access to creating Centercode Content, Releases, or Features (in Test planning) at the intended level
Acquiring the Twitter embed code
Twitter has a great resource for acquiring the embed code for a Tweet, found here.
Here are the highlights:
- Open the Tweet you'd like to share and click the "..." icon located within the post
- Click on Embed post
- Choose between a video or post embed
- Click the Copy Code button
Embedding a Tweet into content or a release
The next step is to insert the embed code into the Centercode resource of your choice. Typically, this will be Content or Releases. In this example, we’ll insert the Loom recording into project-level content.
From your Project Home:
- Click the Management menu, then Content to access Content Management
- Create new content or modify an existing one
- Within the resource Modify page, click the Embed a tweet option
- Paste your embed code into the Embed code window
Troubleshooting your embeds
My embed isn't showing up
Double-check that the embed code is the only thing in your clipboard when you paste it. Try removing the embedded code and re-pasting it from scratch, ensuring that you're pasting the correct code and that it's properly formatted.
If using a custom embed that contains inline JavaScript ensure that you have put the script portion into the appropriate box (and removed the <script> tags after doing so)
My embedded video isn't loading
If your embedded video isn't loading properly, there are a few things to check. Make sure you have a stable internet connection and that video providers API service isn't having an outage. You can also try reloading the page or restarting your internet browser.
Most commonly, this is because the embed code is incorrect. Double-check that it's correct, then try giving it another shot from scratch.
Facebook or Twitter embeds aren't working on the Edge browser
Microsoft Edge has built-in tracking prevention functionality that is intended to detect and block potentially harmful trackers such as cryptomining or fingerprinting. The feature has multiple "levels" of prevention ranging from Basic to Strict. Facebook and Twitter embeds will work as expected in most cases, but Strict level tracking prevention will block them.
Unfortunately, this is something controlled on the user's end within their browser settings and not something Centercode can resolve in our code.