Guide to the Centercode Visual Editor (CVE)
This article applies to All editions.
The Centercode Visual Editor (CVE) allows you to easily add rich text and media to a variety of resources and pages throughout the Centercode platform including Email Templates, Content and Releases, Form Element descriptions, Task Descriptions, Community and Project Homepage introductions and more.
Frequently Asked Questions
Is this a WYSIWYG editor?
Technically the CVE is a WYSIWYG ("What You See is What You Get") editor in a basic sense, but we avoid this term as it's misleading in the context of developing modern responsive (i.e. multi-device) web content. While WYSIWYG implies that your content will match what you see during design, the web is an incredibly dynamic environment in which the end-user maintains much of the control over their own experience. User driven variables include screen resolution and density, operating system, browser choice, window size, platform (e.g. desktop/laptop, tablet, mobile, etc.), and more.
Rather than provide a direct WYSIWYG, the goal of the CVE is to offer you a complete set of tools to semantically design professional content, with an understanding that the platform itself will handle the heavy lifting of ensuring it displays appropriately given the complex variety of end-user variables. In addition, the CVE offers a variety of prefixed Styles which are global to the Centercode Platform itself, allowing you to ensure your content fits seamlessly within the context of your broader portal.
Can I paste formatted text from another application (e.g. Word, Google Docs)?
Yes. The CVE will attempt to match it to the core styles of the platform, including standard typeface family, text size, and table layout. This is intended to provide a consistent experience to your users. Note that the success of this is dependent on the content source and your own settings, so results may vary depending on the complexity of the content you're pasting.
Can I change my fonts (i.e. font family, typeface)?
Not directly from the CVE interface. CVE leverages the standard typefaces used throughout the site (Lato for headings, Roboto for body text). This provides a friendly, uniform, and professional design for your content by matching the platform surrounding it. Note that the default may be overridden via CSS (globally within your theme or within any CVE instance) for advanced users, but in order to maintain uniformity across the platform, this is generally not recommended.
Can I change font size?
Yes. A variety of font sizes (e.g. big, small, headings) are available in the Style drop-down box. Similar to other style design concepts, these are intended to be uniform throughout your portal. Similar to font family, there are no restrictions to changing font size via CSS, but this is not recommended.
What is the horizontal red line that shows up in the CVE from time to time?
This line allows you to insert a new vertical space (i.e. carriage return) between any two blocks of content, that otherwise wouldn't have a visual handle (e.g. clickable object) to insert new content. This is useful when working around lists, tables, horizontal rules, images, and other block elements.
How can I use Spell-check (and other native right-click menu options)?
Most modern browsers support native built-in spell-check functionality (including your own localized personal dictionary), typically indicated by a squiggly red underline. The CVE supports this, but requires you to hold Control (Command on Mac) while you right-click the misspelled word. This will provide the native browser right-click behavior, including suggested corrections and the ability to add custom words to your personal dictionary. The reason this is required is due to CVE reallocating the native right-click menu for editing functionality such as managing Links, Lists, and Tables.
Core concepts
Dynamic Tags
Dynamic Tags are a feature of the CVE that leverage the Centercode Data Engine to allow you to easily inject user-specific information into content throughout the site. For example, you can inject an email address or company name into an NDA, or a name into an email. The user viewing the content would then see their own information in place. Note that while many areas of the site support Dynamic Tags, some do not due to relevance, for example an external page where a specific user is not logged in.
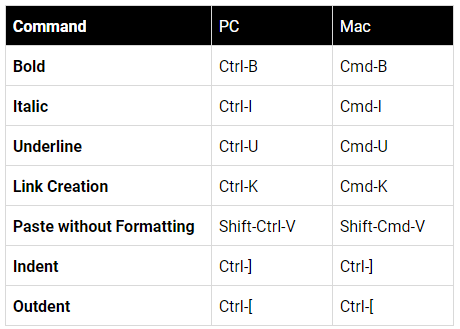
Basic shortcuts
The CVE allows you to use key commands common to most editors. These include:

Document Navigator
As you edit, the CVE is creating the complex back-end HTML necessary to display your content. HTML leverages a hierarchical syntax, meaning that elements are laid out in a branching tree-like structure, with parent and and child elements. The Document Navigator (located on the bottom of the editor) allows you to select blocks of your content, including their children. This makes it easier to both delete portions of your content as well as apply formatting and make broad edits.
Editing HTML source directly
The CVE offers technically savvy editors complete code-level control over their content. In addition to HTML, this includes support for custom style (CSS) and functionality (JavaScript). While typically not required for most needs, this offers limitless flexibility. Note that while we will do our best to help out when necessary, we're not always able to support HTML editing outside of our control.
Warning: Directly editing HTML does introduce possible security risks such as Cross Site Scripting (XSS). This is why CVE editing in Centercode is strictly limited to users in administrator roles.
Block vs Inline styles
In the design world content is thought of in one of two contexts, Block or Inline. Block represents text which consumes one or more full lines, for example a paragraph or a heading. Inline represents the text within another line, for example bold text within a sentence. The CVE allows you to leverage and format both, including default styles which match those used throughout the core platform itself.
Working with color
The CVE intelligently brings in color from your theme (typically your corporate colors), including variable saturations (darker and lighter versions) of each core color. In addition you can select any addition color manually or via Hexadecimal (i.e. #00ff00), which is the standard color format of the web.
Working with tables
The CVE provides advanced table functionality to allow you to intelligently lay out structured data for your users. To add a table, position your cursor and click the Table icon in the toolbar. You can then right-click anywhere within the table itself to adjust the properties of the individual cells, headings, etc. From this menu you can also create new rows and columns, and make other visual and layout changes.
Working with media (i.e. images and video)
Media such as images can be linked, uploaded, or dragged directly into the CVE. Once added, the media will appear and offer basic contextual formatting control (i.e. drag to resize). Like other custom content, it is generally recommended to let the Centercode Platform handle the majority of the formatting control, as it will do so in such a way that is functional across platforms (e.g. desktop, tablet, mobile).
Note
- You can click and drag down the triangle in the bottom right corner of the CVE to increase the available editing space